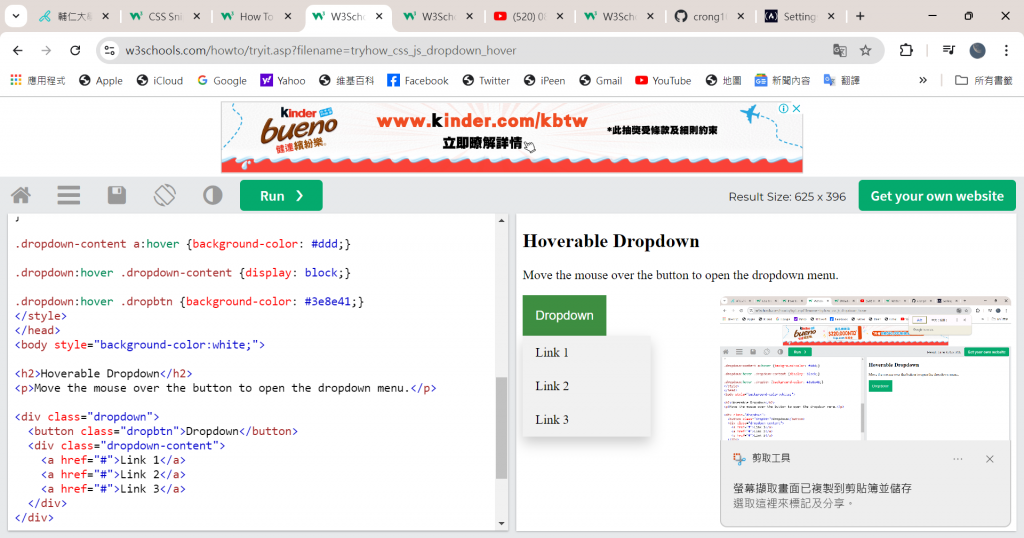
這邊演示將滑鼠移到按鈕上時刻可出現許多連結可點選~
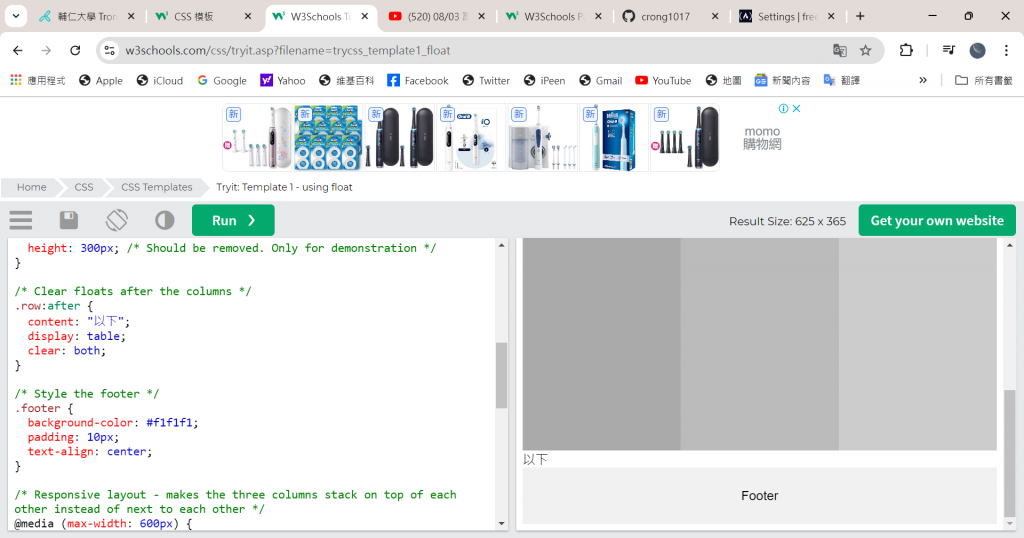
這邊打上了內容即可出現在footer上
w3schools可以響應式設計、表單處理、資料庫連接(若需要後端功能)等,可以逐步完成並優化網站。
⬇️
使用 W3Schools 建立網站的簡化流程:
建立 HTML 架構:撰寫網站的基本頁面結構,包含標題、導覽欄、內容區塊、和頁腳。
<header><nav><a href="#home">首頁</a></nav></header>
<section id="home"><h2>首頁</h2><p>內容</p></section>
<footer><p>版權所有</p></footer>
加入 CSS 美化:使用 CSS 控制佈局與樣式(字體、顏色等)。
body { font-family: Arial; }
header { background-color: #333; color: white; }
加入 JavaScript 互動:實現基本的互動功能,如顯示隱藏的訊息。
<button onclick="show()">顯示訊息</button>
<script>function show() { alert('訊息!'); }</script>
測試與上傳:確認無誤後將網站上傳到伺服器或 GitHub Pages。
測試第一步驟吧!讓我們三十天後撰寫好一個完整的網站~
